“站在风口上猪都能飞起来”,在这个移动化浪潮兴起的时代,每个站长都想抓住这个机会让自己已有的网站再提升一下。在这个过程中,移动化的友好度就尤其重要,因为它能直接影响到你的网站在百度体系的评级。
今天,谙年博客在这里要谈的就是,在站长圈使用率较高的织梦Cms的友好度建设。
首先给大家介绍一下,我们在做织梦Cms移动化友好度建设要注意哪些。
1、网页的篇幅不要太长
因为手机的屏幕较小,如果页面过长,第一会影响网页的加载速度,第二用户需要多次向上滚动才能看完整个网页,这个是一种不好的体验,一个移动站点的首页最好是控制在2-3屏,这样能把一些重点简单明了的展示在首页,同时也不会对网站加载造成太大的负担。
2、网页使用静态页面
用过织梦Cms的站长都知道,织梦后台有生成静态页面的功能,相较于动态页面,静态页面对于SEO友好度要好得多,所以建议站长在做手机站的时候尽 量使用静态化的页面,这样有利于提升网页的加载速度,同时对于网站安全也有帮助,织梦怎么快速有效的建立移动优化站,之前站长学院给出了相关教程(参考: 《干货分享:Dedecms网站移动化分几步?五步搞定!》),在这里我就不多加介绍了。
3、做好PC站适配跳转
这一点我认为尤其重要,因为在早期很多网站没有移动化站点,也并没有做自适应的处理,这样就导致m.baidu.com在收录时,是被百度收录了的PC页面或者被百度转码,所以我们在做了移动站点后第一件要做的事情就是做好适配,这里介绍了三种适配的方式(参考:《移动适配工具该怎么用、如何提升适配效果等》),在做完网站的适配之后,站长也可以将pc站和移动站一一对应的关系在百度站长平台后台进行提交。
4、图片单独处理
因为在织梦程序里要做手机站是需要和PC端公用一个数据库,这样就会导致手机上调用的图片和PC一致,但是PC站上的图片的尺寸和大小显然不能满足移动友好度的要求,这个地方站长可以针对手机单独进行处理,比方说在上传图片的时候按照比例上传多张图片供不同的设备使用。
5、移动网站的分页
现在很多网站流行使用ajax加载的方式加载网站列表,这种方式固然是对用户体验的一大提升,但是现在百度是不抓取JS内容的,所以到时你加载的内容是不被百度蜘蛛抓取的,所以建议站长尽量使用分页
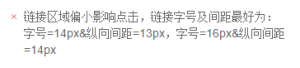
6、链接区域放大
因为手机屏幕小,所以如果链接区域偏小,会很容易影响点击,同时链接与链接之间要保持好距离。这个可以根据官方文档里面给出的建议进行调整
7、手机站尽量少用多媒体元素
因为对于手机站而言,加载速度对于移动化友好度极为重要,所以我建议各位站长尽量少用或者不用多媒体元素,同时要注意的是,百度蜘蛛目前为止抓取还是以文字为主,所以从网站优化角度而言,也应少用多媒体。
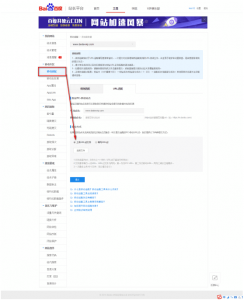
如果上面几点站长对于自己网站调整还无从下手的话,可以通过站长工具里面的移动友好度进行评测,根据评测结果进行网站调整。














评论